Notas sobre lo que voy estudiando
Building Content with JSX
Sección 3: Communicating with Props Componentes Bloque de Comentarios como ejemplo Semantic UI como biblioteca de estilos <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css"> Extrayendo un bloque repetido como componente Utilidad faker-js para contenido ficticio import faker from '@faker-js/faker'; faker.image.avatar() Componentes anidados Props de un componente const CommentDetail = (props) => { return ( <a href="#" className="author">{props.author}</a> ); } Tarjeta de aprobación como ejemplo Hijos de componentes <ApprovalCard> <CommentDetail ... /> </ApprovalCard> const ApprovalCard = (props) => { return ( <div class="content"> {props.
Building Content with JSX
Sección 2: Building Content with JSX Qué es JSX Diferencias con HTML Estilos Clases Uso de variables
Let's Dive In!
Setup, First App, First React Project, Functional Components
Presentación
“Sephen Grider”, “Modern React with Redux”
Master React and Redux with React Router, Webpack, and Create-React-App. Includes Hooks!
Cosas que aprendí hoy
Ejercicios de programación en Udemy, SemanticUI, FakerJS, Popular Tech Stacks
Welcome to React
Welcome to React | First React Application
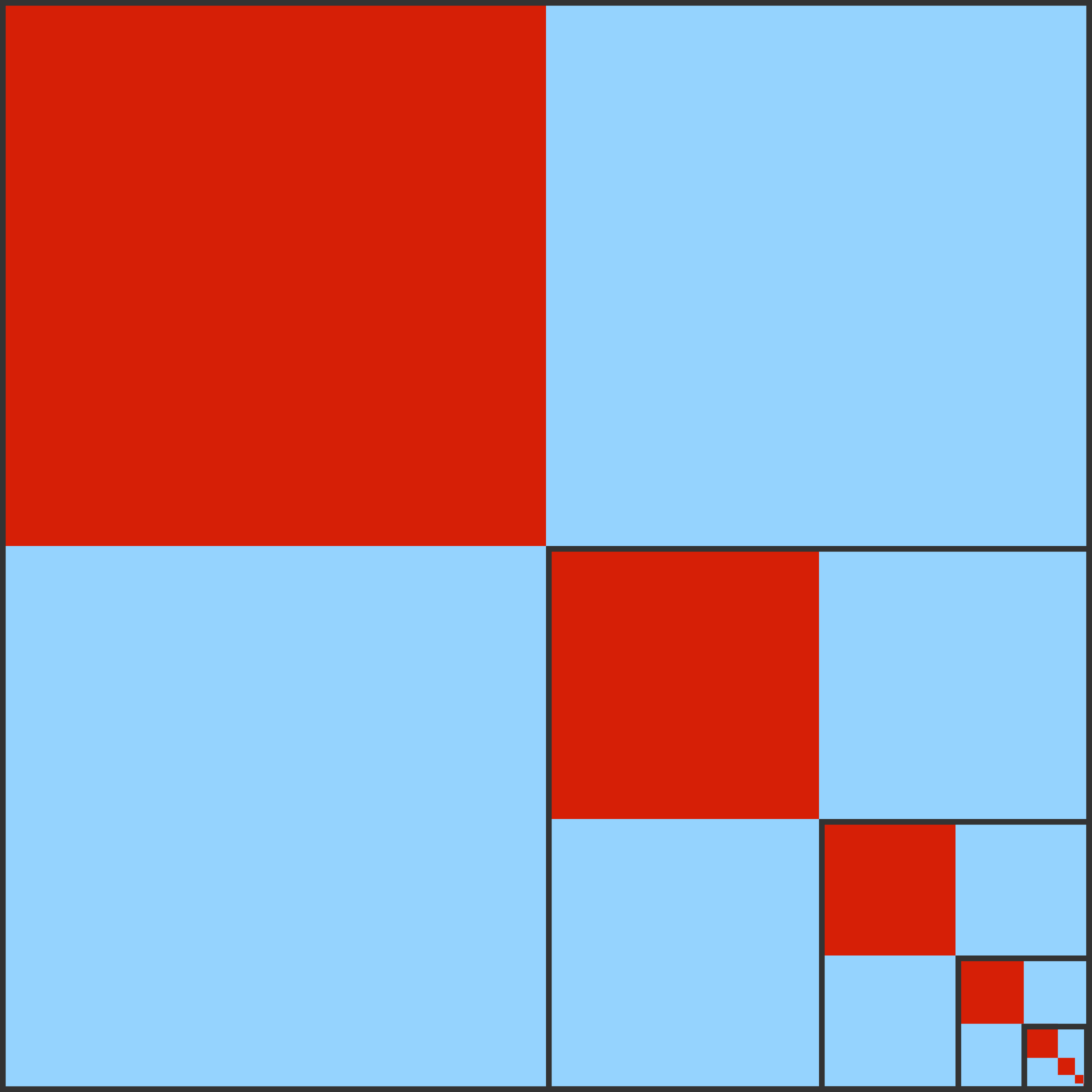
¿Puedes medir infinitas áreas?
¿Puedes medir infinitas áreas?
Introducción
Sobre el curso y qué es React
Presentación
“David Joseph Katz”, “React JS Web Development - The Essentials Bootcamp”
Bootcamp on the React.js essentials. Gain a strong foundation of the core concepts, and build exciting and useful apps!
Introducción
Acerca del autor y el curso